블로그를 운영하다보면 별별일이 다 생깁니다. 누군가가 글을 쫙 복사해서 자기블로그에 붙여넣기를 한다던지, 마치 자기가 먼저 썼던 글인것 처럼 당당하게 저작권을 침해하면서 까지 스크랩을 해가기도 하고요. 이런 불펌을 조금이나마 사전에 예방하려면 자바스크립트를 이용해서 마우스 우클릭을 막아버리는 것이 좋습니다.
물론, 막는다고 100% 막을 수 있는 부분은 아니지만, 피해를 최소화 하는데 의의가 있으므로 불법 스크랩을 막기위해 자바스크립트를 활용하시기 바랍니다.

티스토리 마우스 우클릭 금지 스크립트 적용 방법
//
<script type="text/javascript">
var vformtags = ["select", "input", "textarea" ];
vformtags = vformtags.join("|");
function disableSelect(e)
{
if (vformtags.indexOf(e.target.tagName.toLowerCase())==-1)
{
return false;
}
}
function enableSelect()
{
return true;
}
if (typeof document.onselectstart!="undefined")
document.onselectstart=new Function ("return false");
else{
document.onmousedown=disableSelect;
document.onmouseup=enableSelect;
}
</script>
//
위 내용의 자바스크립트를 이용하여 티스토리 블로그에 "마우스 우클릭 금지" 기능을 넣어줄거에요.
아마 이 블로그에도 우클릭과 드래그가 금지되어 있어 위 스크립트가 복사가 안될겁니다. 그래서 첨부파일을 다운로드받으셔서 진행하시기 바랍니다.
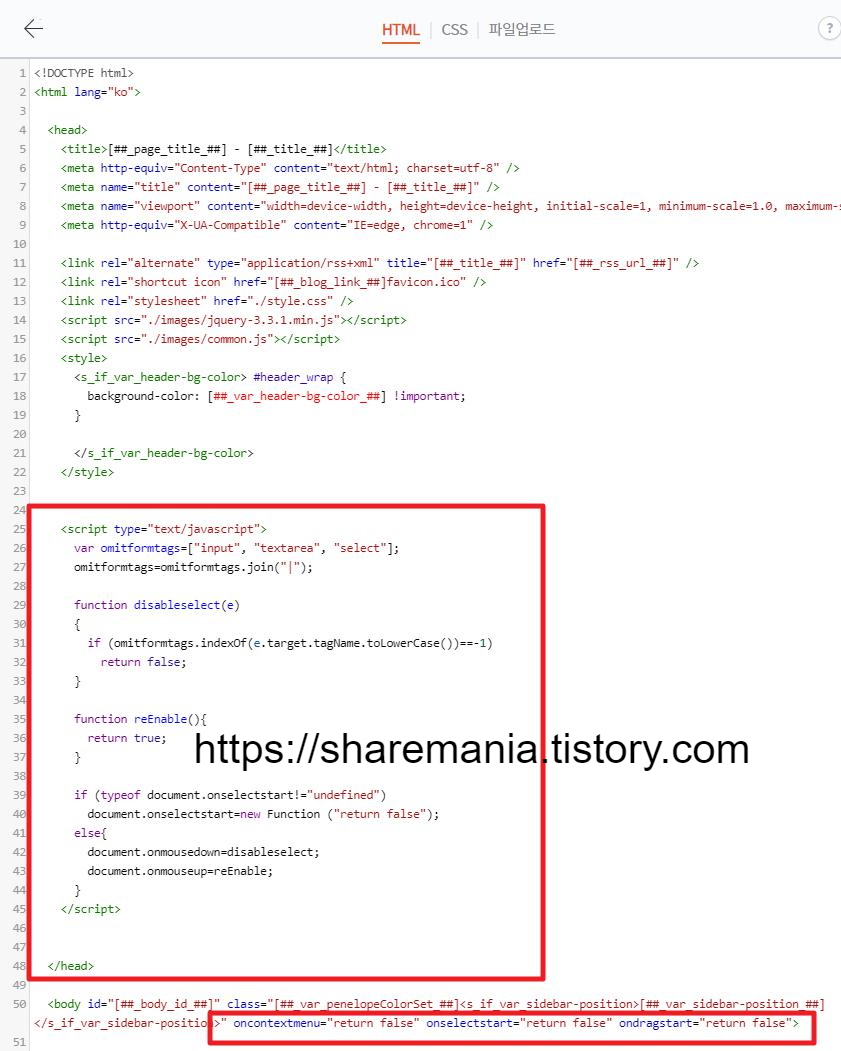
티스토리 관리자페이지 -> 꾸미기 -> 스킨 편집 -> HTML 편집 순으로 메뉴를 이동하셔서 아래 보이는 사진처럼
위의 첨부된 파일의 내용을 </head> 윗쪽에 붙여넣기 하세요.
그리고 위의 자바스크립트 파일도 다운로드 받으신 후, <body 태그 뒷쪽에 붙여넣기 해주세요.
아래 사진을 참고하셔서 HTML을 편집하시면 됩니다.

자바스크립트를 전부 입력하셨으면 적용 버튼을 눌러 스킨편집을 완료해주세요.
그리고 마우스우클릭, 드래그, 복사 등등 정상적으로 마우스우클릭방지가 되는지 확인하시기 바랍니다.


댓글